안녕하세요.
오늘은 블로그에 소스코드를 이쁘게 삽입하는 방법에 대해서 다루어보려고 합니다. 블로그에 소스코드를 첨부할 일이 생기다보니, 어떻게 올려야 이쁘게 포스팅 될까? 자연스레 고민하게 되었습니다. 그러다가 발견한 것이 Color Scripter라는 웹인데요, 여기 들어가시면 C, C#, CSS, HTML, Java, Python, SQL 등 다양한 언어를 지원하고 있습니다. 또한 스타일은 기본, 핑크 레몬에이드, 서브라임 블랙으로 3가지가 있으니 자신이 마음에 드는걸로 선택하시면 됩니다. 그럼 코드 포스팅 하는 방법 설명 시작하겠습니다.
먼저 링크를 따라 들어가시면 이런 화면이 나오는데요. 여기에 코드를 쓰시고나서 우측 아래에 있는 HTML로 복사를 눌러줍니다. 저는 코드 입문할 때 누구나 한 번쯤은 해보는 print('Hello')라고 써보겠습니다. 코드를 다 쓰셨으면 우측 아래에 있는 HTML로 복사를 클릭해주세요.

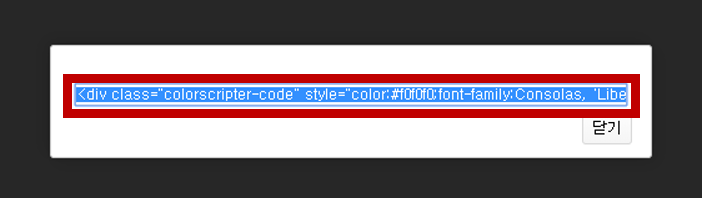
그럼 아래와 같은 창이 나오고, 이건 HTML 코드입니다. 저희는 이 코드를 복사(Ctrl + c)합니다.

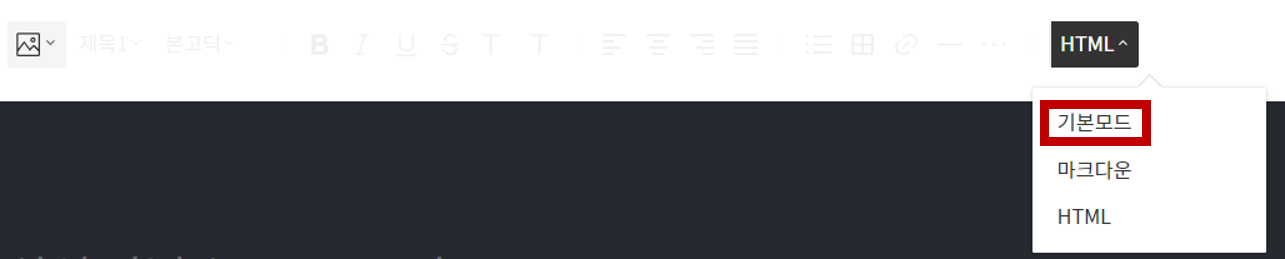
그리고 티스토리 글쓰기 창에 들어가줍니다. 저는 새로운 버전의 에디터에서 사용하는데, 구버전 에디터를 사용하신다고 해도 하는 방법은 크게 다르지 않을거라 생각합니다. 글쓰기 창에 들어와서 우측 위쪽에 기본 모드라고 나와있습니다. 이걸 클릭하면 기본모드, 마크다운, HTML 3가지가 보이는데, 저희는 여기서 HTML을 클릭해줍니다.

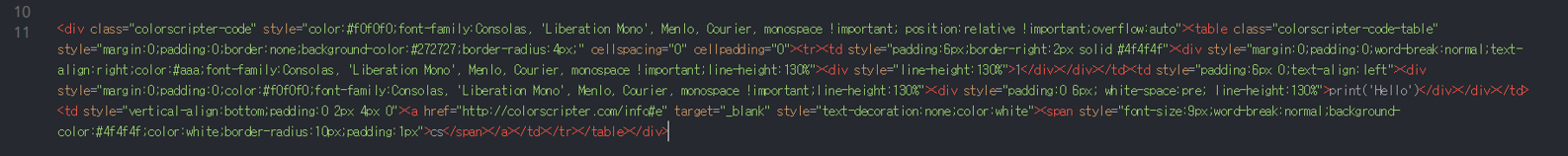
클릭하시면 에디터 창이 바뀌는데요. 여기서 아까 복사했던 HTML 코드를 원하는 위치에 붙여넣어주세요(Ctrl + v).

그리고 이전과 동일한 방법으로 HTML을 누르고 기본모드로 돌아오면 우리가 블로그에 글을 쓸 때 사용하는 에디터로 들어올 수 있습니다.

그럼 제가 Color Scripter를 사용하여 코드를 삽입한 화면을 보여드리겠습니다. 3가지 스타일에 대해서 모두 적용해보았습니다. 기본, 핑크 레몬에이드, 서브라임 블랙 순서로 배치하였습니다. 기본과 핑크 레몬에이드의 차이는 잘 모르겠네요. 저는 코딩할 때 어두운 화면을 좋아해서 서브라임 블랙이 가장 마음에 드네요.
|
1
|
print('Hello')
|
cs |
|
1
|
print('Hello')
|
cs |
|
1
|
print('Hello')
|
cs |
파이썬으로 간단하게 함수를 만들고 실행시켜보는 코드를 만들어보도록 하겠습니다. 저는 덧셈과 곱셈에 대한 함수를 만들고 출력하는 코드를 만들었는데, 기본만으로도 이렇게 나오니까 이쁘지 않나요? 저는 매우 만족스럽습니다.

그럼 오늘 포스팅은 여기까지 하고 앞으로도 양질의 글로 또 찾아뵙겠습니다. 감사합니다.
'정보 > 블로그' 카테고리의 다른 글
| 티스토리 블로그에서 파비콘 변경하기 / 파비콘 ICO 변환 사이트 (0) | 2020.09.11 |
|---|---|
| 네이버 블로그 생성일자 확인하는 방법 / 블로그 히스토리 (0) | 2020.09.10 |
| 블로그에 코드 포스팅하는 법 / 코드블럭 및 코드문법 강조 플러그인 사용하기 (0) | 2020.04.01 |
| 티스토리 블로그 삭제하는 방법 (2) | 2020.03.06 |
| 티스토리 블로그 개설하는 방법 (0) | 2020.03.05 |



